The Divi them is a fantastic WordPress theme, but it does have it’s shortcomings out of the box. The good news is for those who want to display and control how video plays on their website, there is an excellent plugin called Slider Revolution. I like to call this my Divi Theme Slider Revolution Solution and it works beautify.
Slider Revolution by Theme Punch is the defacto video plugin player for WordPress. What I absolutely love about Slider Revolution is the endless ability to customize your videos. If you want a video to start halfway through and end 20 seconds early, you can easily achieve that effect. You want to add cool titles and other items on top of the video, no problem.
Slider Revolution comes with the ability to create sliders, carousels, hero scenes and even an entire front page. The visual drag and drop editor, once you get the hang of it is pretty intuitive.
After you have installed Slider Revolution, you can access it from your WordPress left menu under “Slider Revolution” and selecting the “Slider Revolution” menu option

From there the Slider Revolution screen opens up allowing you to create slides.

Here my setup for my main homepage surfer video.

Divi Theme Slider Revolution Shortcode
When you first access Slider Revolution and have a list of slides, you can grab what is known as Short Code, to embed the slide into the Divi theme. Just highlight the slide you want the shortcode for and select Embed Slider.

A window will pop up displaying the Standard Embeding shortcode.

Divi Theme Full Width Code
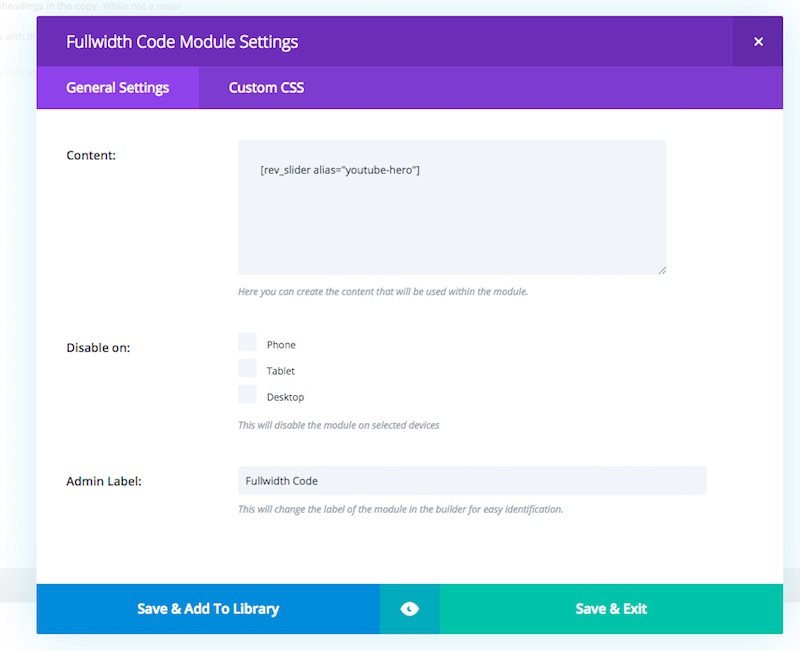
Once you have the shortcode, simply create a Full Width Code row and add the Revolution Slider shortcode (In my case it is rev_slider alias=”youtube-hero”).

Below you can see the short code was added to the Code Module.

Save your work and you should have an awesome intro video to your website or whatever page you want to have one on.
If you prefer to watch a video on how to integrate the Revolution Slider with the Divi theme, check this video out.










Thanks for the video. Do you happen to know how to get anchor links to work from slider revolution to a link on a Divi page?
Hi Tymn
When you are adding text for example to one of your Slides, instead of typing the text, you would use the following method to make it a clickable link.
# would be the URL of where you want to link to if someone clicks on the text.
On the homepage https://hangtenseo.com I could for example make the text HANG TEN SEO link to another page on my site by doing the following.
Hang Ten SEO
Hello,
do you know how to switch of the navigation header of divi in order of having a revolution slider in total fullscreen ?
thanks a lot