The Divi Theme out of the box is a little limiting as far as the Blog and Category pages go. Another theme called Extra, by the same company (Elegant Themes) gives you a ton of flexibility when it comes to the category page and customizing them.

How To Change Category Page Images
While the Divi Theme is a fantastic theme to use, certain basic functionality that a user might want to change isn’t always present. Unfortunately when it comes to the Category Page, the Elegant Themes Divi Theme developers missed the mark and didn’t provide an easy way to customize the Blog category page without using CSS or PHP.
To me this is a major an oversight, which obviously was addressed when the Extra theme was released, but not carried over to Divi.
Category Page CSS Code
Here is some CSS Code that can be used to make the category page more engaging with smaller thumbnail images.
/** Make Images Smaller On The Category Page */
.et_pb_post {
margin-bottom: 100px;
}
.et_pb_post a img {
height: auto;
float: left;
width: 200px;
left: 0;
margin-right: 14px;
margin-bottom: 10px;
}
@media only screen and (max-width: 980px) {
.et_pb_post a img {
float:none;
width:100%;
height: 300px;
}
}
How To Update Divi Using The Category Page Code
- Step 1: Divi – Theme Options
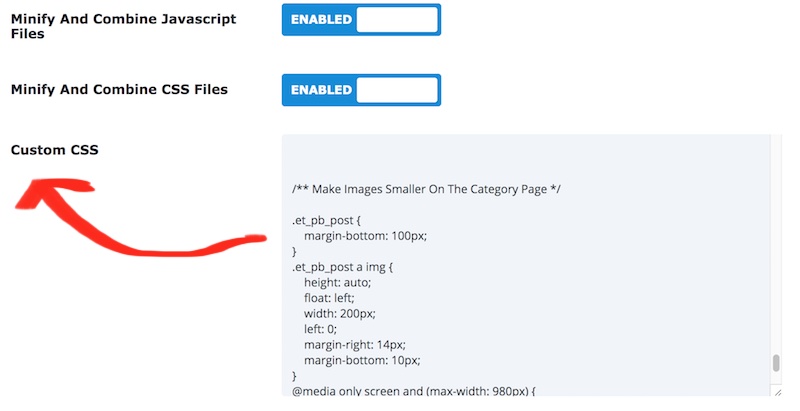
- Step 2: Scroll Down To Divi’s Custom CSS Code Text Box
- Step 3: Paste the Category Code at the bottom
- Step 4: Click Save Changes
- Step 5: Open A Blog Article and Click On A Category
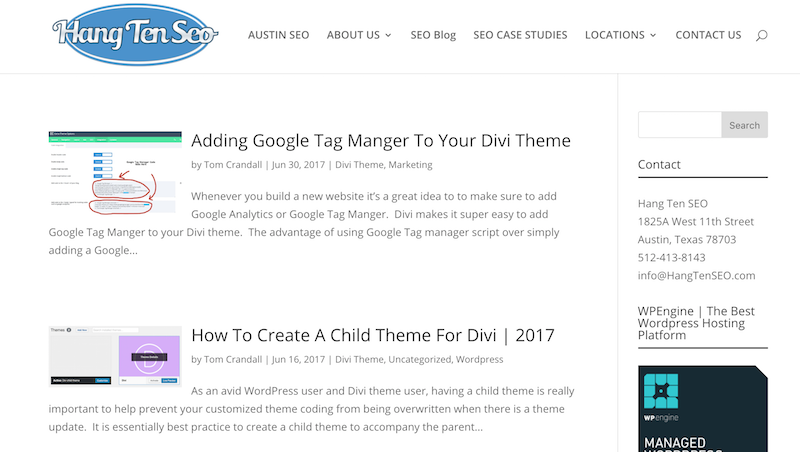
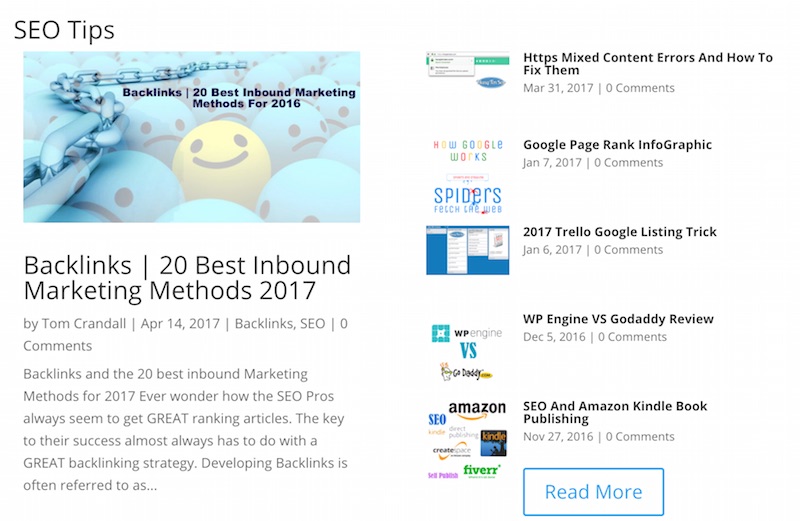
- Result: You should now see the category page showing smaller featured images next to each blog post.
Here is what the page should look once you have added and saved the code.











Thanks for the article.
I have already implemented a similar code, but I was hoping to have all post in 2 or 3 columns. I’ve been looking everywhere with no luck. Have you come across anything that works?
Divi includes a Blog module that is highly customizeable, including showing posts for one or more Categories. I use it all the time.
Dude, you helped me big time. Thanks! Been trying to get this look for my category pages.