Google Tag Manager (GTM) is a Google product that helps SEO professionals gain much more insight into what is happening on a Website. GTM also provides a way to easily add tags and triggers as well as add things like Google Analytics and other SEO related software.

As someone who works with clients on a daily and monthly basis, implementing Google Tag Manager has really helped improve not only my understanding of what is happening with website visitors but it also allows me to relay that information to the client.
One key aspect of GTM is its ability to track what users do on a website’s page. For example, I can set up a trigger event that fires every time a user scrolls down the page or a trigger event when someone clicks on a link or button. These triggers can then be analyzed using Google Analytics to give more insight into what a user is doing on the page.

Imagine you have a website page where the bounce rate is really high. Obviously without knowing anything else you really don’t know what users are doing on the page. By setting up GTM triggers, you could potentially see that most people who bounce don’t scroll down the page. This could be an indication that the content at the top of the page isn’t engaging the reader to read more.
Google Tag Manager Creating An Account
To get started obviously you have to create a Google Tag Manager account and then add some code snippets to the website. It’s pretty straight forward and usually is pretty painless as long as you have access to add the code snippets where they need to go (Header section and Body section) or the ability to provide the code snippets to a website developer to add.
GTM | Create a new account and container
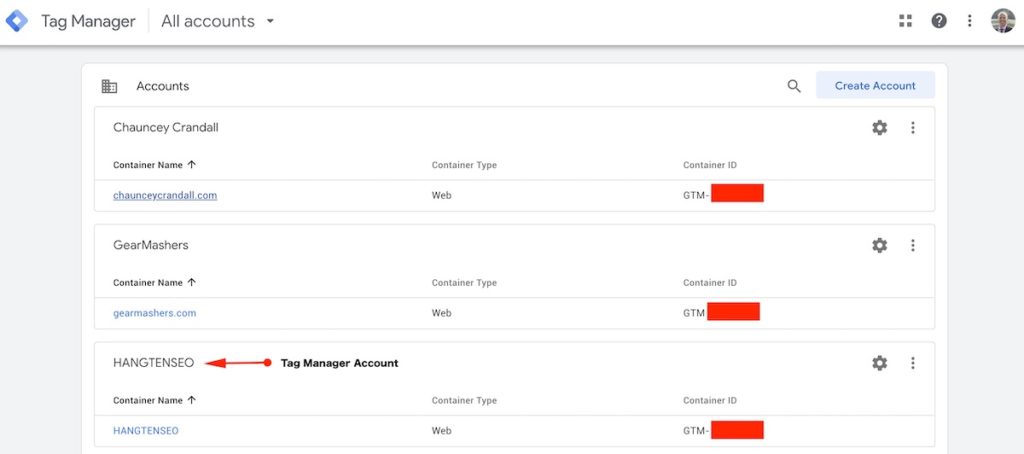
In GTM each new or existing account will contain what Google refers to as a container. For our case, the container will be the actual website we are adding GTM code to.
- In Tag Manager, click Accounts –> Create Account.
- Enter an account name and optionally indicate whether you’d like to share data anonymously with Google and others.
- Click Continue.
- Enter a descriptive container name and select the type of content: Web, AMP, Android, or iOS. If setting up a mobile container, select whether you’re using the Firebase SDK or one of the legacy SDKs.
- Click Create.
- Review the Terms of Service and click Yes if you agree to those terms.
When your new container first loads, you will be prompted with the web container installation code snippet, or to get started with Tag Manager as part of the SDK for your chosen mobile platform. You can install your code snippets now, or click OK to clear this dialog. You can always set up your container first and install the container snippet or SDK later.
GTM | Add a new container to an existing account
- In Tag Manager, click Accounts next to the relevant account name.
- Choose Create Container.
- Repeat steps 4–6, listed above.
Once a new container has been added, it will look like the containers below with a unique container id for each.

New Clients
Usually, when working with new clients it’s always a bit of a pain point initially getting access to where the code snippets need to go. Many clients don’t know much about their website’s back end or the type of access that needs to be granted. Often times I am having to work with their website developer to get everything ironed out.
Google Tag Manager Code Snippets
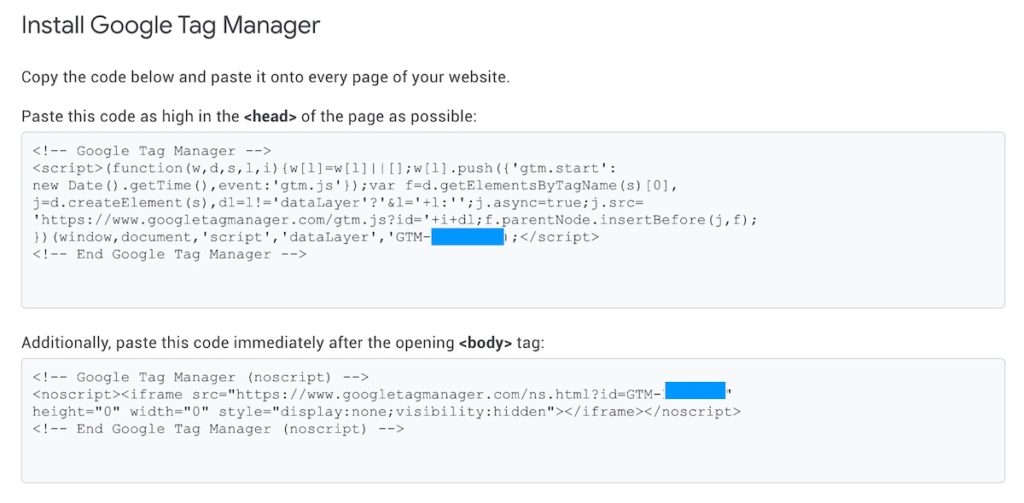
Once a container is created, GTM will provide 2 snippets of code that need to go on the website. The code is created to allow Google Tag Manager to communicate with the website and also allow for verification of website ownership.

GTM | <head> Tag Section Code
Once the GTM is set up, just add the <head> tag section code to the <head> section of the website. For those that have WordPress websites, adding the code can be done via the template or through various plugins.
GTM | <body> Tag Section Code
The <body> section code gets copied to the <body> tag section of the website.

Verifying GTM Is Working
Once code has been added to the website you can verify that it was added correctly by using a tool like Chrome’s Google Tag Assistant or by viewing the source code and seeing if the code snippets are showing up in the correct <head> and <body> sections.
Google Tag Manager Improves SEO Results
By now you should have been able to create a Google Tag Manager account and add the GTM code snippets to a website to start tracking activity.
The next step is to set up triggers to track what people are doing when the view pages. My favorites include
- Form Submissions Triggers
- Button Click Triggers
- Video View Triggers
- Scroll Behavior Triggers
Form Submission Triggers
One really important aspect of most websites is ROI (Return On Investment). If client who is a lawyer has a Contact Us form and no one is using it to contact them, that is a problem and could spell issues with ROI. It could be that people are using the form, but it’s not working properly. Creating form submission triggers can provide useful insight into how many people are using the forms and if they are working as intended.
Button Click Triggers
GTM’s click event triggers are perfect for tracking click events that may occur on a website including buttons and links.
Video View Triggers
So you have made an amazing video and added it to your content, but for some reason, you are not getting many views. Maybe the video is too far down the page or maybe the video thumbnail isn’t that exciting. Video View Triggers may help. GTM can track the number of people who watch them and also include stats like watch time and when they drop off. This kind of information not only can improve on-page SEO, but also Youtube SEO.
Scroll Behavior Triggers
Scroll triggers are great for testing landing pages where there is a lot of content “Below The Fold“. In other words below the initial viewable content. In SEO terms understanding scroll behavior and knowing how many people read an article beyond the first couple of paragraphs will give you valuable insight into how engaging the content is.
Hopefully, by now, you can see how Google Tag Manager can be really useful for SEO and tracking what people are actually doing on the website.