Google’s Accelerated Mobile Project known as Google AMP, is an open source Google initiative with the goal of making web content load faster for mobile users. You can think of AMP pages as a scaled down version of a normal webpage designed for faster speed and loading times. The end result is lighting fast page load times while browsing links and pages on a mobile device.
How Are AMP Pages Coded?
In essence AMP pages are a stripped down version of your website. AMP pages use a separate streamlined version of CSS (Cascading Style Sheets) and lazy load images in order to make your web pages load faster.
When Was AMP Implemented?
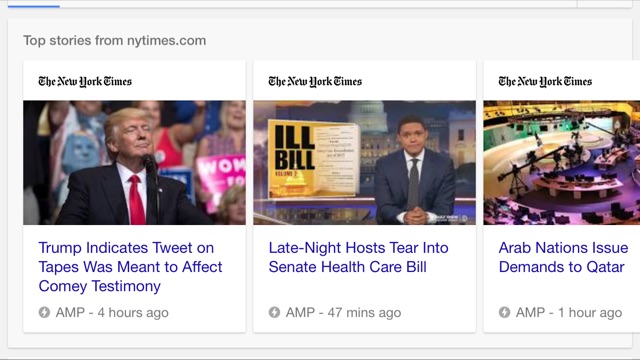
On Feb. 24, 2016, Google official launched their AMP listings into it’s mobile search results. When performing a mobile search in Google you will often encounter a rotating top stories section which contain AMP pages results.

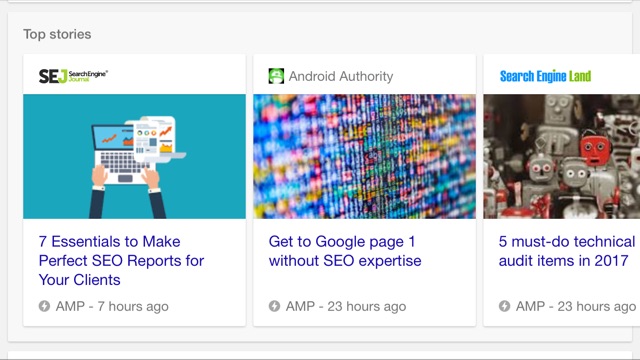
Below is an example of a Google mobile search I performed looking for “SEO”. As you can see the “Top stores” section included selected articles from websites that incorporated AMP pages. Both Search Engine Journal and Search Engine Land are prominently displayed. Both specialize in SEO related subjects and obviously have implemented AMP on their site.

Implementing Google AMP For WordPress | 2017
To Implement Google AMP for WordPress you will need the following 3 plugins:
- Plugin “Accelerated Mobile Pages” (By Ahmed Kaludi, Mohammed Kaludi)
- Plugin “AMP”
- Plugin “Glue for Yoast SEO & AMP”
To install the plugins simply do the following.
- Login to WordPress Admin panel –> Plugins –> Add New
- Search for the plugin “Accelerated Mobile Pages” (By Ahmed Kaludi, Mohammed Kaludi)
- Click Install –> Click Activate.
- After Activating the plugin, You will see a Message saying “This Theme requires following Plugin: AMP, Begin Installing Plugin”
- Click on Begin Installing Plugin –> Install
- Go back to the Plugins –> Add New
- Search for the plugin “Yoast Paste“
Once the plugins have been installed, you need to tweak them and add your specific website information, including a menu, your website logo, google analytics information.
Google Search Console And AMP
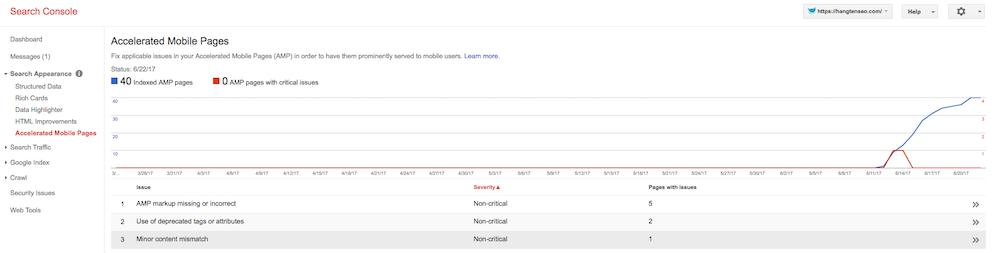
Once you have implemented AMP on your WordPress website, you can view your AMP status by going to Google Search Console and clicking on the Search Appearance –> Accelerated Mobile Pages link. As you can see there are a few errors on my website that need to be addressed, but since they are non-critical, it isn’t a high priority. Also notice that 40 pages are now indexed as being AMP pages.

AMP Boosts Rankings
From the time I implemented AMP on my HangTenSEO website, I noticed a boost in rankings. Some of my keyword rankings appeared to have gone up. Thus far I haven’t noticed much in the way of traffic going to the specific AMP pages, but my guess is Google is somehow rewarding my website for implementing AMP.